Crafting your portfolio might seem challenging, but it's key to showcasing your work effectively.
It's not just about showing off your achievements; it's about ensuring your portfolio connects with the audience you want to reach.
Whether you're aiming for potential employers, freelance clients, or agency collaborations, how you structure and design your portfolio matters. By focusing on the right elements, you can ensure your work resonates with the right people, opening up new opportunities.
In this post, I’ve gathered 50 Webflow portfolios that stand out for their creativity and functionality. These examples are not only visually appealing but also communicate the designer’s strengths effectively.
Use this list as inspiration to learn from pro designers worldwide and enhance your own portfolio.
1. Aaron Romero

Aaron’s portfolio shines with simplicity, using clean design and clear messaging to highlight his skills. The straightforward layout makes his value immediately clear.
2. Akitono

Akitono showcases bold typography and playful animations, creating a memorable experience. The concise case studies effectively communicate results and creativity.
3. Alex Iglesias

Alex Iglesias has crafted a focused, user-friendly portfolio with simple navigation and clear case studies. It’s an engaging way to make expertise easy to grasp.
4. Alex Rodukov

Rodukov’s portfolio excels at storytelling, using visual narratives and animations to guide the user. It’s a strong example of combining storytelling with interactivity.
5. Alex Ryan

With personalized branding and consistent visuals, Alex Ryan’s portfolio makes a distinct impression. It’s a great approach to standing out through unique branding.
6. Bryn Taylor

Bryn Taylor emphasizes process over product, highlighting how work is done. This portfolio builds trust by showcasing the methodology behind the results.
7. Charli Marie

Charli Marie’s consistent personal branding and strong narrative help connect with the audience on a personal level. It’s an effective way to make a lasting impression.
8. Corey Moen

Corey Moen uses visual hierarchy and white space expertly, ensuring key messages stand out. His portfolio is a lesson in simplifying layout for clarity.
9. Dan Nguyen

Leno Nguyen presents a cohesive color scheme and grid layout, creating a harmonious and engaging user experience. It’s all about cohesion and user-friendly design.
10. Dann Petty

Dann Petty’s portfolio is all about clear calls-to-action that guide visitors toward engagement. It’s a smart approach to directing audience behavior with purpose.
11. Dan Thomas

Dan Thomas keeps it minimal, focusing on project content and making the value proposition clear. It’s a strong example of letting work speak for itself.
12. David McGillivray

Dmcg’s professional tone is established with high-quality imagery and consistent layout. This portfolio is a reminder of the power of consistency and quality visuals.
13. Diego Toda De Oliveira

Diego Liv grabs attention with a futuristic theme and bold visuals. This portfolio shows the importance of aligning visual style with expertise in a niche.
14. Elvina Prasad

Elvina Prasad subtly uses interactive elements to enhance user engagement while keeping the focus on results. It’s a lesson in balancing interactivity with clarity.
15. Ethan Suero

Ethan Suero’s consistent use of colors and typography strengthens his brand identity. His portfolio is a solid reminder of the importance of visual consistency.
16. Flowman

Flowman Dev’s portfolio is tailored to a developer audience, with clear, concise project summaries. It’s a great example of speaking directly to your target audience.
17. Giulia Gartner

Giuli Gartner’s portfolio challenges norms with creativity and unconventional layouts, keeping users engaged. It’s all about standing out by daring to be different.
18. Jan Losert

Jan Losert’s clean, professional layout emphasizes project outcomes and impact. It’s a good example of ensuring your portfolio clearly communicates value.
19. Jared Banares

Banares connects emotionally with storytelling, making the work more relatable. This portfolio is a reminder to use stories to create a deeper connection with clients.
20. Jomor Design

Jomor’s portfolio is playful and vibrant, reflecting creativity and passion. It’s a great way to let your personality shine through and attract like-minded clients.
21. Jordi Espinosa

Jordie Spinosa uses smooth transitions and fluid animations to enhance the user experience. His portfolio is an example of how interactions can improve engagement.
22. Josh Jacobs

Josh Work incorporates video content to present his work dynamically. This portfolio highlights the benefits of using multimedia to make projects more engaging.
23. KC Katalbas

Kckat’s bold and artistic visuals make a strong statement. This portfolio shows how originality can set you apart from the competition.
24. Kevin Dakin

Kevin Dakin takes a simple, content-first approach with a strong focus on readability. It’s a reminder that clear communication often beats flashy design.
25. Kristen Samuelsen

Kristen Samuelsen creates a calming experience with gentle animations and soft colors. Her portfolio reflects the importance of matching design tone with brand values.
26. Lauren Walker

Lauren Waller goes in-depth with case studies on branding and identity work, showcasing her expertise. It’s a strategy for establishing authority through detailed content.
27. Madie Fedo

Madifedo’s use of dark mode with vibrant accents creates striking contrast, making the content stand out. This portfolio demonstrates how effective contrast can be.
28. Marek Tomas

Marek Tomas’ compact project presentations make his work easy to understand quickly. His portfolio is a great example of being concise and respectful of the viewer’s time.
29 Mateo Fabbiani

Matteo Fabbiani adds depth to the user experience with textured backgrounds and creative elements. This portfolio shows how subtle enhancements can add richness to a design.
30. Max Martinez

Max Martinez’s bright, dynamic design reflects energy and enthusiasm, making the portfolio lively. It’s a great way to use color and design to express brand vitality.
31. Michal Kmet

Michal Kmet uses minimalism to focus attention on key projects, ensuring they stand out. His portfolio is a lesson in curation and highlighting your best work.
32. Moritz Petersen

Moritz Petersen’s large-scale typography makes a bold, memorable impression. This portfolio shows how strategic typography can make a lasting impact.
33. Niccolo Miranda

Niccolo Miranda keeps viewers engaged with a dynamic grid layout, making the browsing experience interactive. His portfolio is a great example of maintaining interest through design.
34. Nikolai Bain

Nikolai Bain’s high contrast and clean design ensure that important information is immediately noticeable. It’s a reminder that simplicity and clarity are powerful tools.
35. Paolo Baronio

Paolo Baronio modernizes his design with subtle animations, adding sophistication to the presentation. His portfolio demonstrates how small touches can elevate the overall experience.
36. Pierre Louis

Pierre Louis injects personality into his portfolio with vibrant colors and playful illustrations. It’s a great example of using visuals to express brand character.
37. Rachel How

Rachel How’s clear structure and easy navigation ensure a smooth user experience. Her portfolio is a solid reminder to make navigation intuitive and user-friendly.
38. Raluca Mitarca

Raluca Mitarca creates a welcoming atmosphere with soft tones and a friendly layout. Her portfolio shows how design can put visitors at ease and create a positive impression.
39. Samantha Ortiz

Sam Ortiz uses parallax scrolling to add depth to his storytelling. His portfolio is a great example of making your narrative more immersive through interactive elements.
40. Sergey Stanchev

Stanchev Pro’s classic black-and-white theme keeps the focus on content, letting the work shine. This portfolio is a reminder that timeless design can effectively highlight your projects.
41. Seyit Yilmaz

Seyit Yilmaz brings a modern, structured look to his portfolio with geometric shapes and patterns. It’s a great way to convey precision and modernity in your design.
42. Simon Koran

Simon Koran’s bold typography paired with minimal design creates a strong, confident presence. His portfolio is an example of how typography can make a powerful statement.
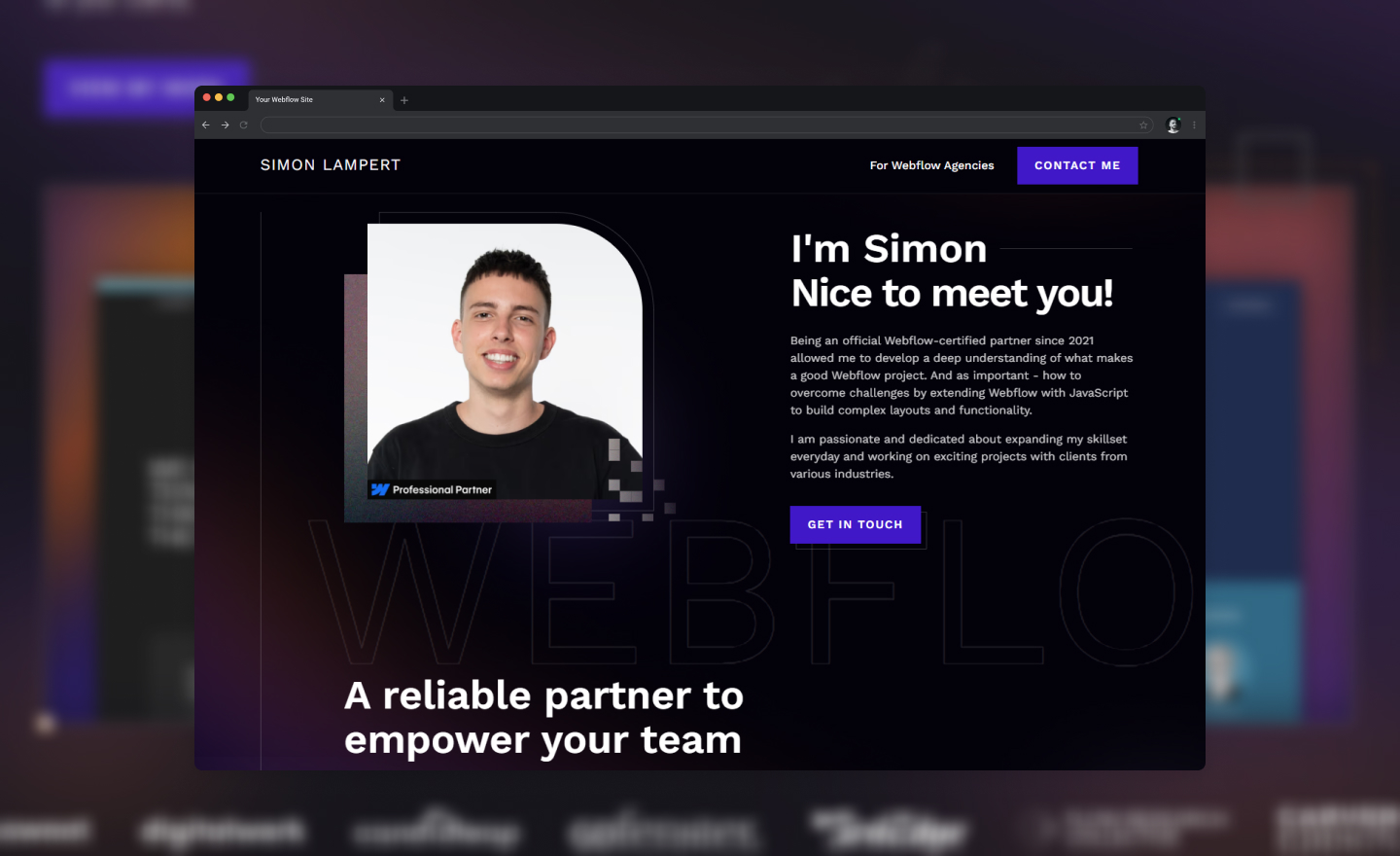
43. Simon Lampert

Simon’s site features a sleek layout and technical depth, showcasing advanced Webflow builds with clear case studies and smart interactions.
44. Skylar Kitchen

Skylar Kitchen’s pastel colors and light design evoke a friendly, welcoming vibe. Her portfolio shows how soft colors can make a design approachable and relatable.
45. Stas Bondar

Stas Bondar’s vibrant design reflects creativity and passion, making the portfolio lively. It’s a great way to infuse your portfolio with energy and attract dynamic clients.
46. Steffen Hirth

Steffen Hirth’s clean lines and symmetry convey professionalism and attention to detail. His portfolio shows how balance and order can communicate reliability.
47. Timothy Ricks

Timothy Ricks’ consistent use of a single accent color unifies the design, creating a cohesive visual identity. His portfolio is a great example of how a unified color scheme strengthens brand recognition.
48. Tony Seets

Flow Maestro’s business-oriented design is professional, focusing on results and achievements. His portfolio is a solid strategy for emphasizing the business value you bring to clients.
49. Toqir Chatha

Toqir’s portfolio blends functionality and design, highlighting marketing-focused websites with smooth UX and strong visual hierarchy.
50. Victor Flow

Victor Flow’s bold visuals capture attention immediately, reinforcing his strengths as a designer. His portfolio is a great example of starting strong with impactful visuals to make a memorable first impression.



